こんばんは、ぴよわんこです。
連休も明けて少しづつ日常の流れを取り戻してきた人も多いのではないでしょうか?
今週もあと少し
さて今回は!
いつもブログの紹介のために左側に表示されている、こういったアイキャッチという画像を使っているのですが

 おはようございます、ぴよわんこです。
ここ数日、ちょっとした体調不良に悩まされていましたが、今日はスッキリと起きられました。
...
おはようございます、ぴよわんこです。
ここ数日、ちょっとした体調不良に悩まされていましたが、今日はスッキリと起きられました。
...こんな風にひと目で何が書いてあるかわかると、「見やすいな〜」と感じますよね。
そこで私は「Picsart」という画像編集アプリを使って、アイキャッチを作成しています。
(ブロガーさんの多くはCanvaを使っているそうですね
ただ、本文を書くことに時間を割きたいので、アイキャッチ画像の作成時間はできるだけ短く!だいたい1つにつき3〜5分くらいで作成できるように心がけています。
なので今回は
- アイキャッチ作成に使うアプリ『Picsart』って?
- 無料・有料版との違いは?
- どうやって作る?(作成方法)
こういった項目でご紹介させていただければと思います。
ブログを運営されてる方だけでなく、TwitterやFacebook、Instagramなどその他SNSでもトップ画像やバナーを作る際に応用できると思うので、「そんなに凝ったことないかも…」という方はぜひ参考にしてみてくださいね。
自分が使ってみて操作しやすかったので、興味を持っていただけたら嬉しいです♪
無料でも十分使える!画像編集アプリ
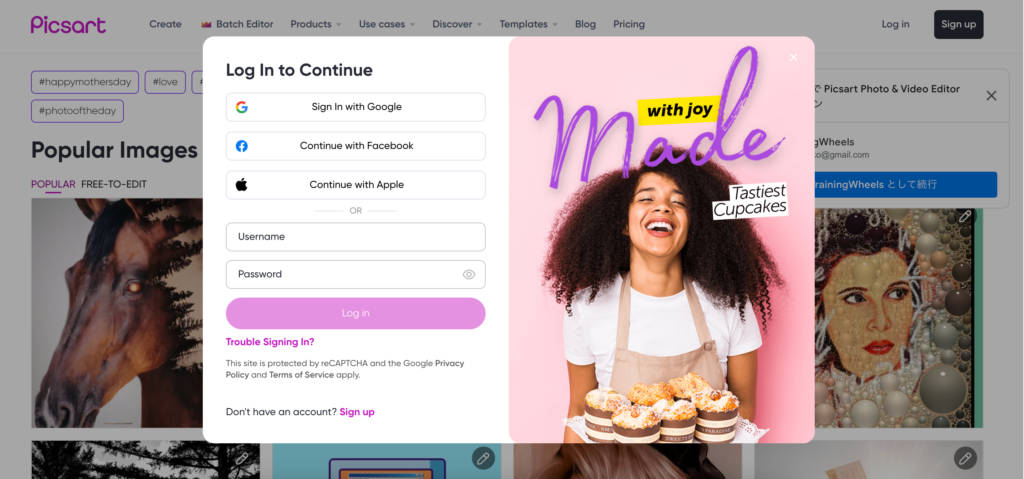
『Picsart』って?

Picsartとはスマートフォンで直感的に画像、動画を編集できるアプリです。
iPhoneユーザーの方のDLはこちら
Androidユーザーの方のDLはこちら
私はブログやTwitter投稿の本文はPCから編集することが多く、アイキャッチ画像などは勤務中のお昼休みや寝る前、移動時間など、日々のちょっとした時間に作成します。
なのでスマートフォン主体で編集できるこういったアプリに、かなり助けられています。


無料・有料版との違いは?
こちらのアプリは無料で使用することもできますが、App内課金を行うことで便利な機能が追加されます。
もちろん無料のままでもアイキャッチは作成できるのでご安心くださいね
無料でも十分な機能あり
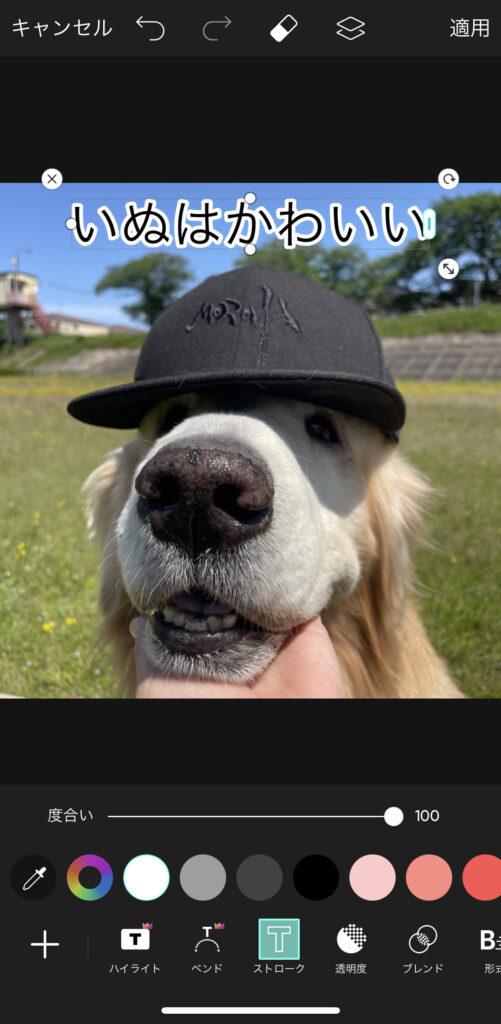
①ストローク(文字の縁取り)が使える

いくつか編集アプリを触ってみましたが無料で縁取りができるのはこのアプリの最大の推しポイントかも知れません。
縁があることで背景との区切りがしっかりついて文字の視認性がかなり上がり、見やすくなるので、いつも使う機能になります。
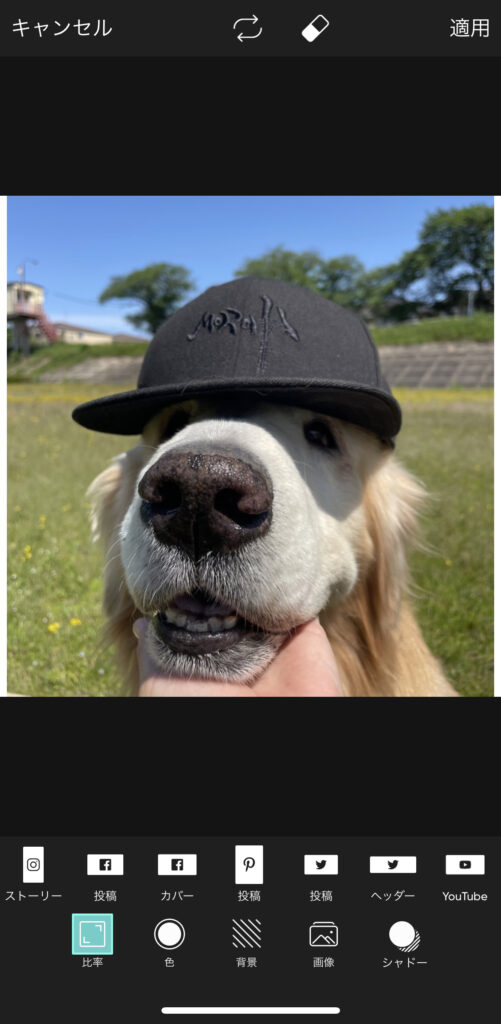
②サイズを合わせられる(フィット機能)

この機能で自分の使いたいSNSに合わせて、サイズ変更が簡単にできます。
いくつかある項目を押すだけなので、素材となる画像がサイズ外だったとしても安心です♪
ちなみにアイキャッチの場合は比率を16:9にするのが一番収まりがいいそうですよ。
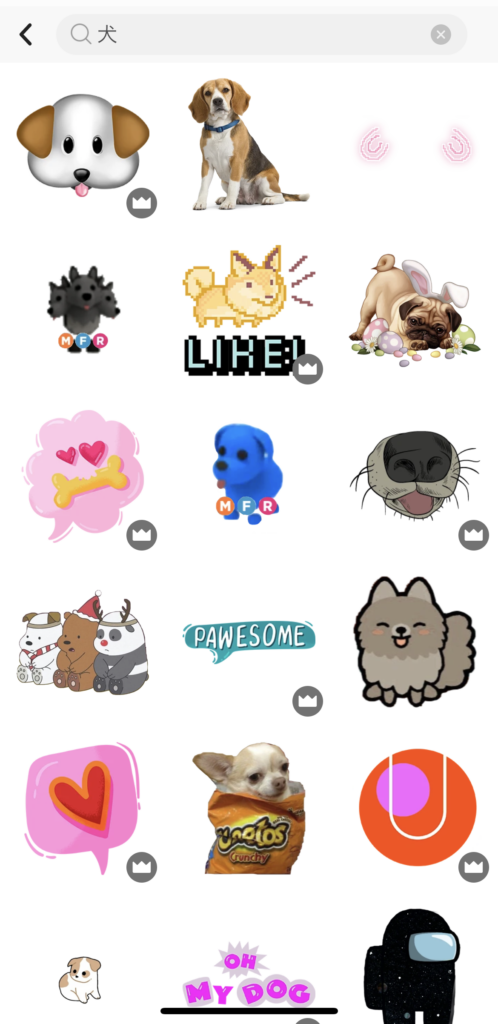
③ステッカー(スタンプ)が豊富


ちょっとした装飾に使えるスタンプが無料版でも豊富
王冠のマークのものが有料なのですが、一画面の半分くらいは無料で使えます。
有料ならこの機能が便利
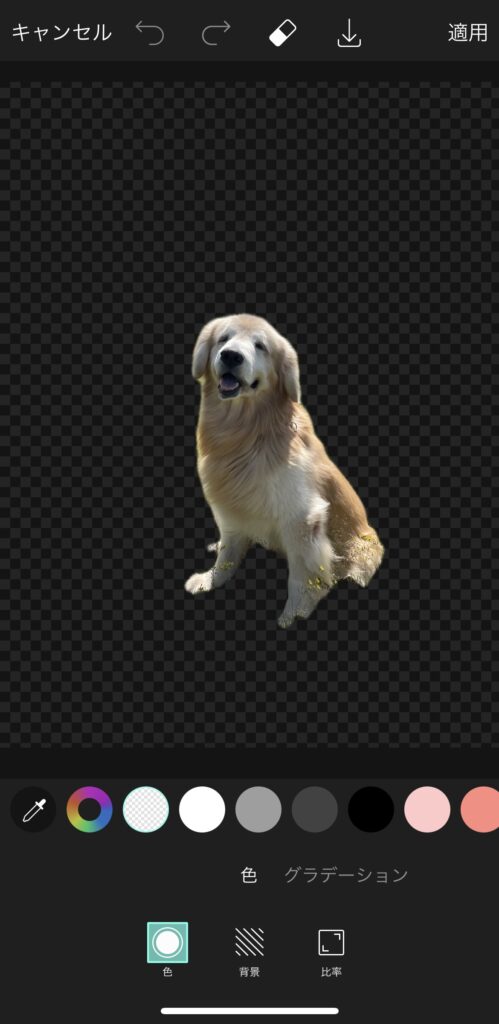
①背景削除


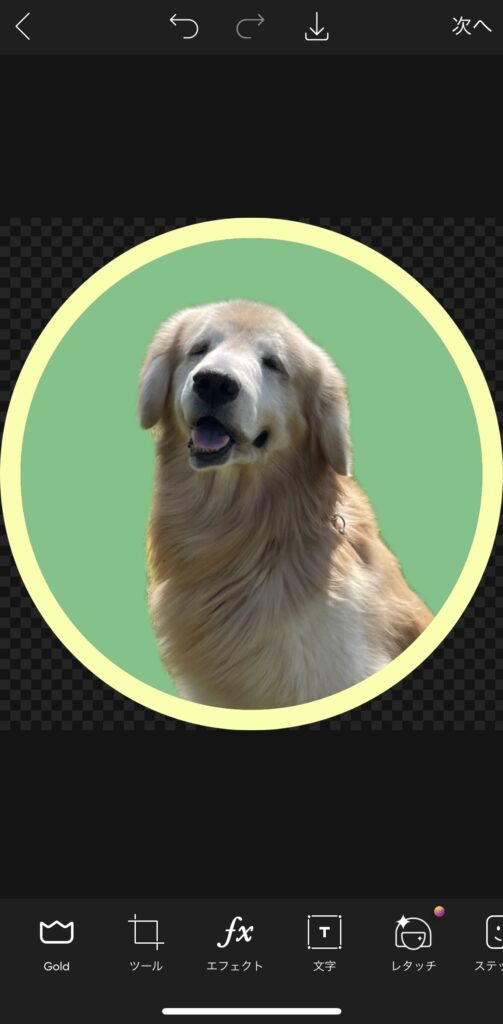
有料になると背景削除ボタンが使えるようになるので、こんな風に自分の写真を簡単に切り抜いてスタンプや素材にすることができます。また、丸型の図形の切り抜きを行えば


こんな風にアイコンを作成するのも数分でできてしまいます
吹き出し機能を使う際のアイコンも、この方法だとオリジナルのものが簡単に作成できますよ♪
②書体の変更

無料でもいくつかの書体は準備されていますが、有料だとさらに種類が豊富になります。
私のお気に入りはA丸ゴシックですが、皆さんも好みの書体を探してみてくださいね。
③文字のスタイル変更

いくつか用意されているポップなスタイルにも簡単に変更できる機能もあります。
タイトル名や、思い切って装飾をしたいときはおすすめかも?
④文字のハイライト

こちらは縁取りではなく文字自体をハイライトしてくれる機能になります。
一枚なりの説明画像やアイコンなどで使うと見やすくなりそうですね。
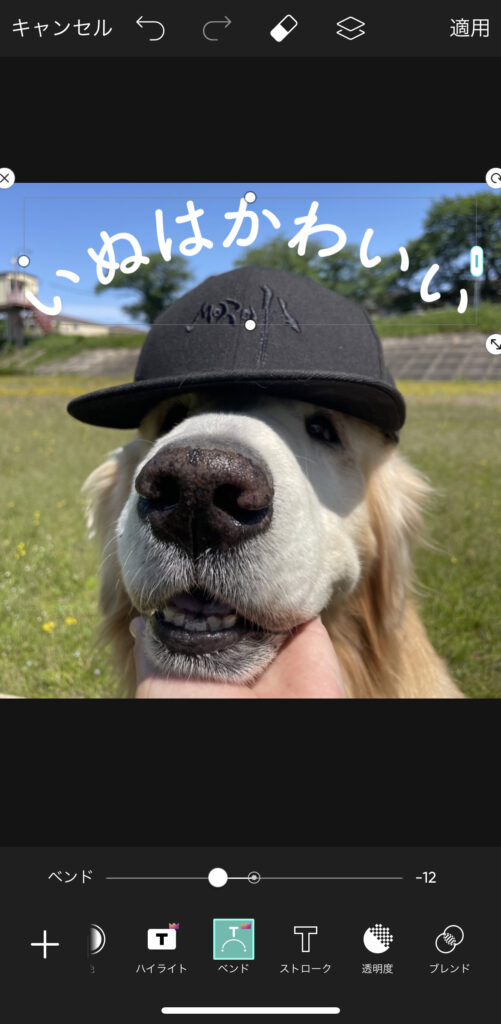
⑤ベント(文字を曲げる)

最後はベント機能。
好きな文章を画面内に湾曲させて配置することができます。
円形の画像なら曲線に合わせて配置ができるので活用しやすそうですね。
実例 アイキャッチの作成手順
アイキャッチの作成手順
では、紹介したこれらの機能を使ってアイキャッチを作成していきます。
作成するのはこちら↓

今回使っているアイキャッチ画像を基に作成していきます
【1】作成準備
先に素材を準備しておくほうが、作りながら悩まずに済むので私は記事を書き出す前に、画像を作成するようにしています。必要なものはこの3つでOKです。
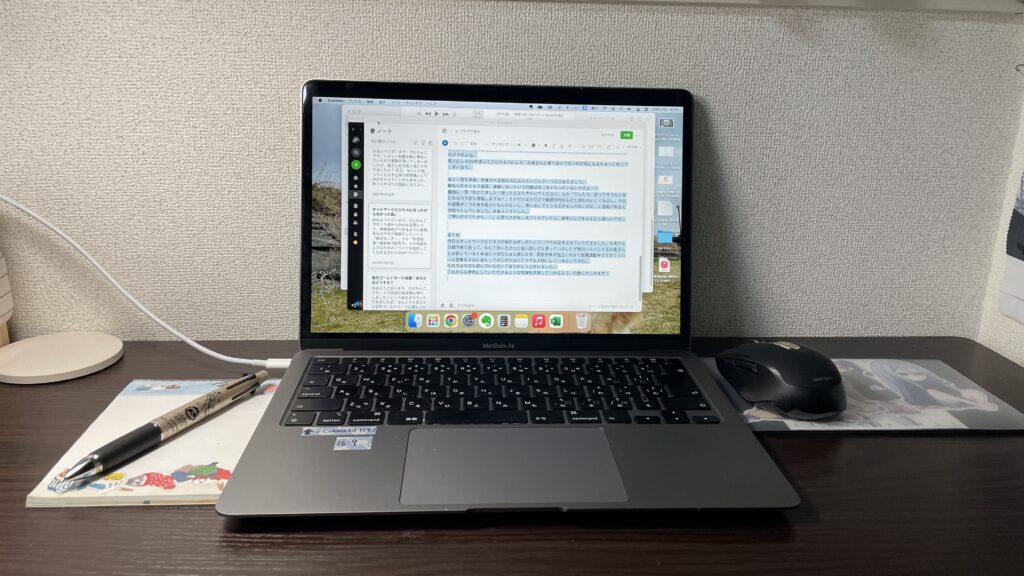
①アイキャッチの素材

例にあげているのアイキャッチ画像ならこれのことですね。
自分で画像を撮影する場合はサイズの比率を「16:9」にしておくとアイキャッチやブログに投稿する際はピッタリサイズになるのでおすすめです。
フリー素材から作成する場合は、上記で紹介した方法で変更しておくといいですよ
②透過用文字背景


画像でいうと背景と文字の間にある灰色の部分ですね。
文字を入れる際に背景に少し色味があると視認性が上がる…気がするので毎回入れています。今回はフリー素材の灰色の画像を使用しています。
③記事の題名

最後にアイキャッチに乗せたい文章を考えておきましょう。
私は表示されているものと違うと混乱してしまいそうなので、ブログのタイトルとアイキャッチ画像の文面は同じに調整しています。
【2】作成手順
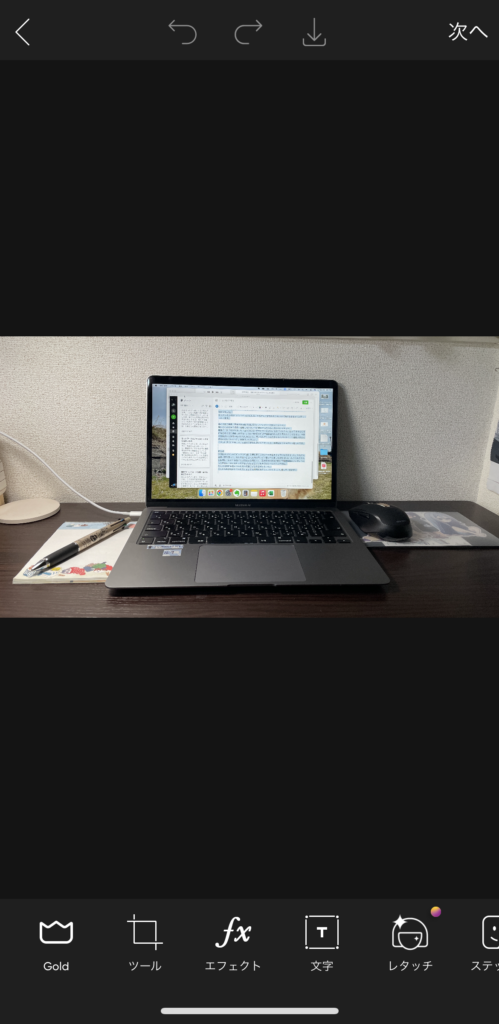
①メインの画像を配置する



まずはアプリを起動して、準備した画像を選択します。
このタイミングで画像サイズが合わない場合は修正しておきます。
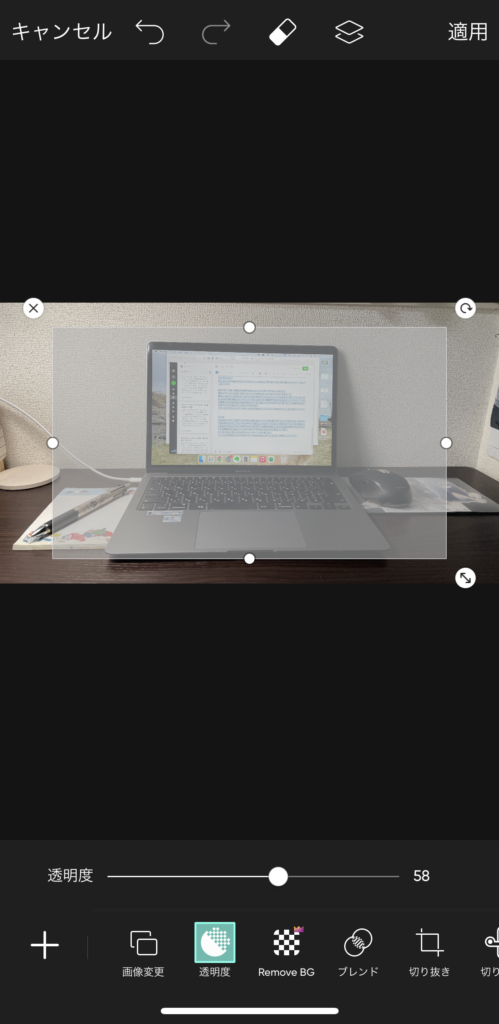
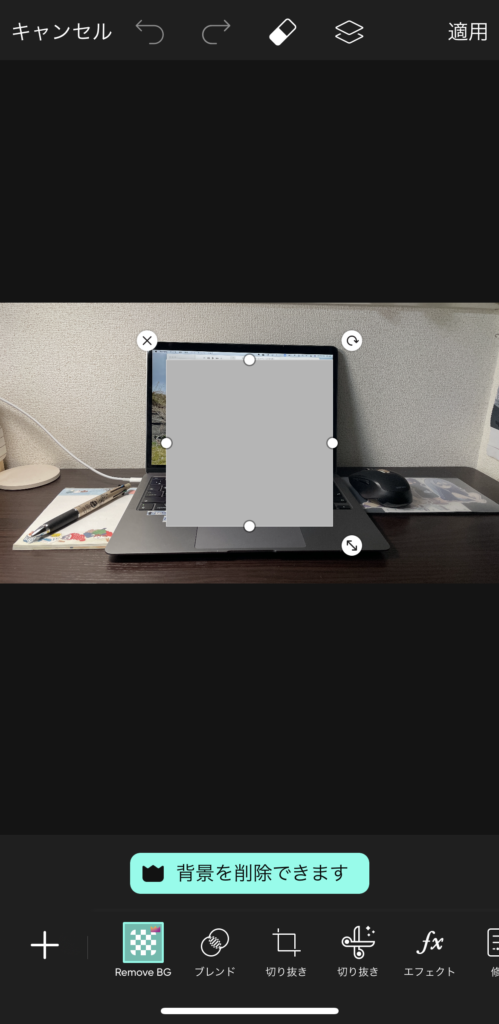
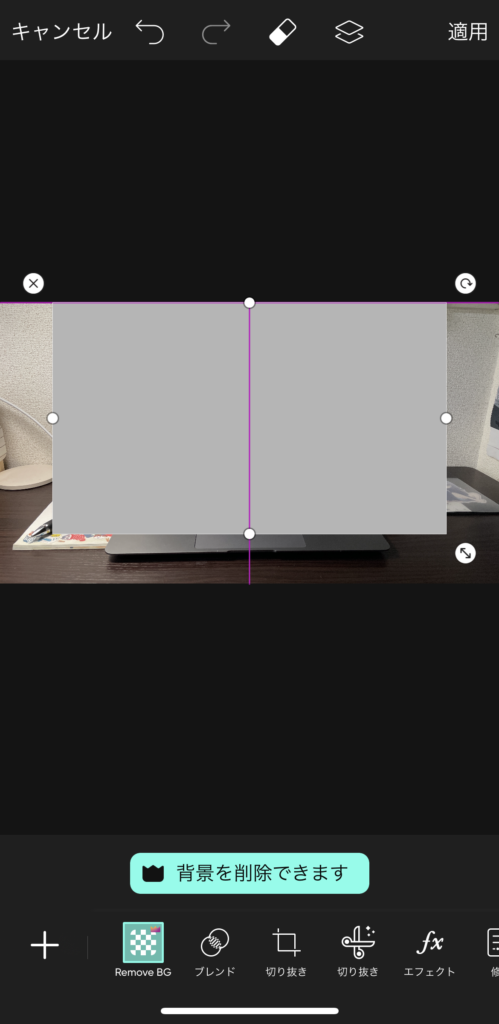
②背景色を設置する



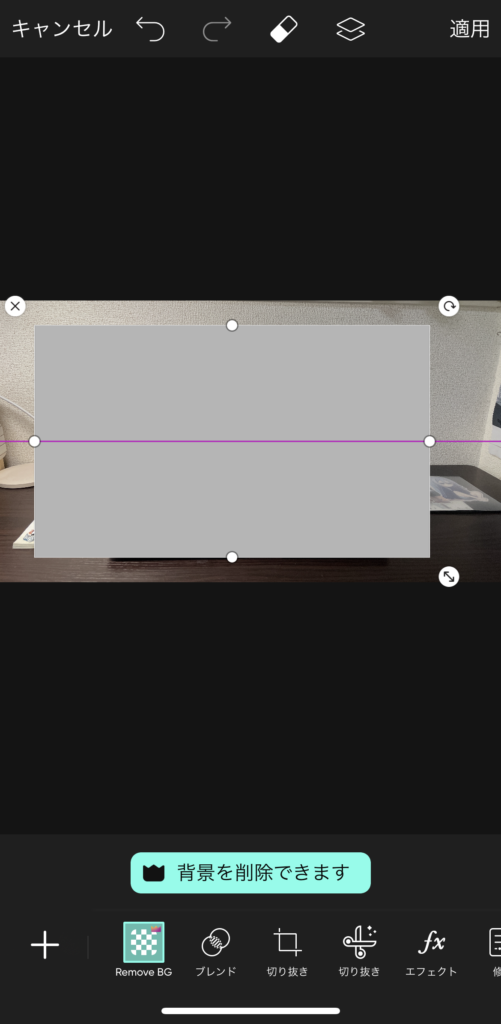
次に文字の背景になる画像を「写真を追加」から選択します。
だいたい真ん中に設置ができたら、縦横の長さと配置位置を決めます。
ただど真ん中に置くならここ、とアプリが教えてくれるので紫のラインに合わせて位置を調整すればO。


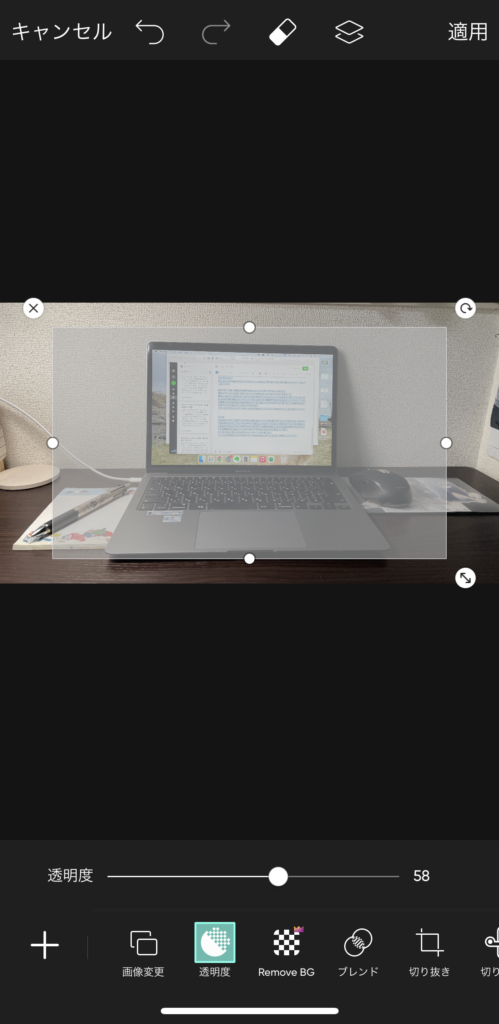
最後に位置が決まったら、透過度の設定を変更して背景がうっすら見えるくらいの濃さにしてしまいましょう。私はいつも58%に設定しています。
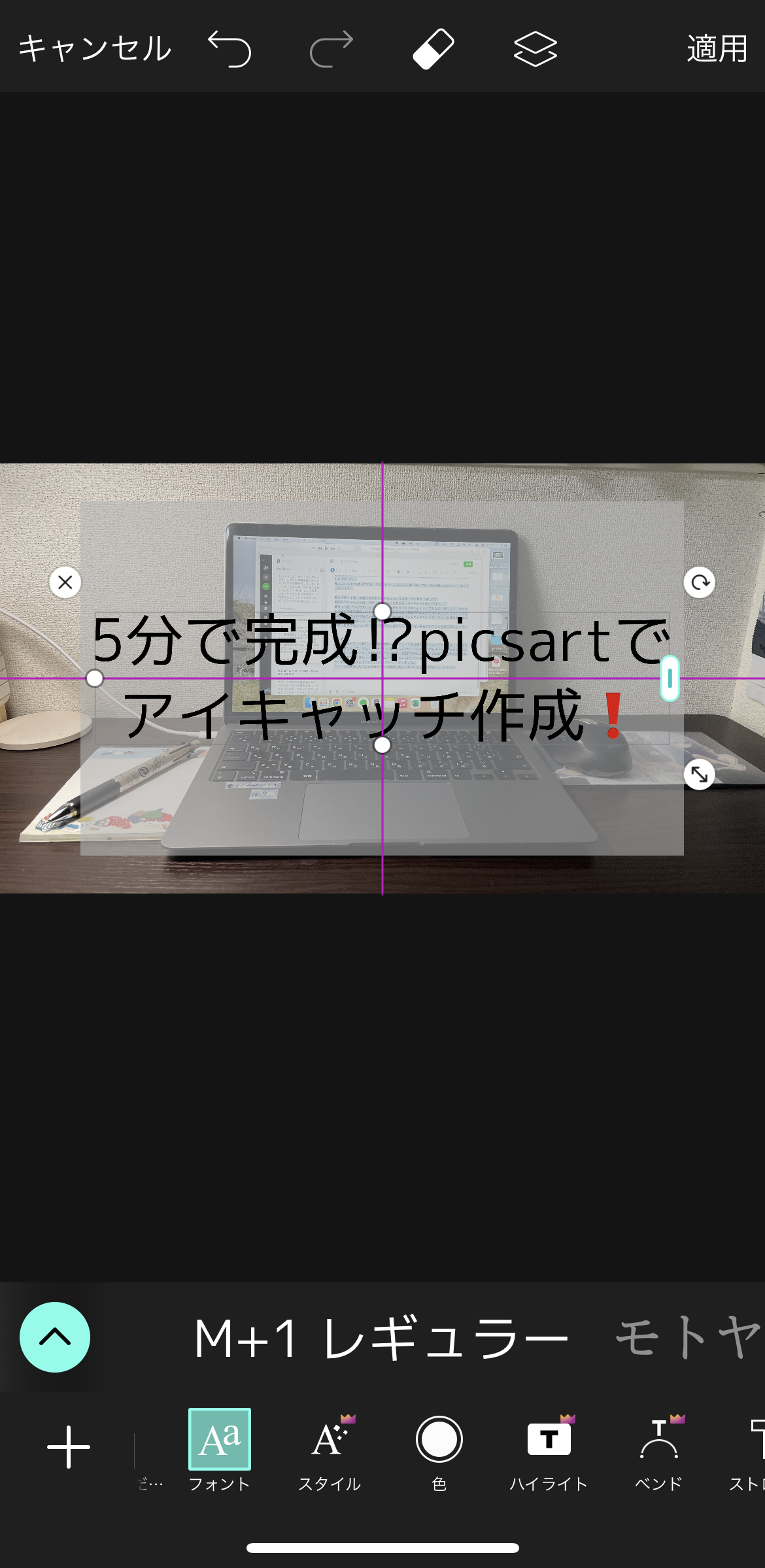
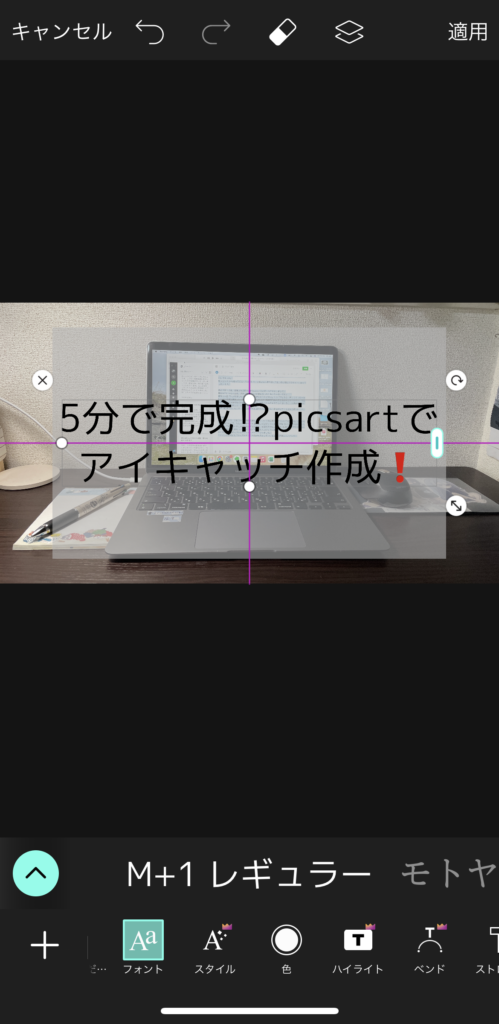
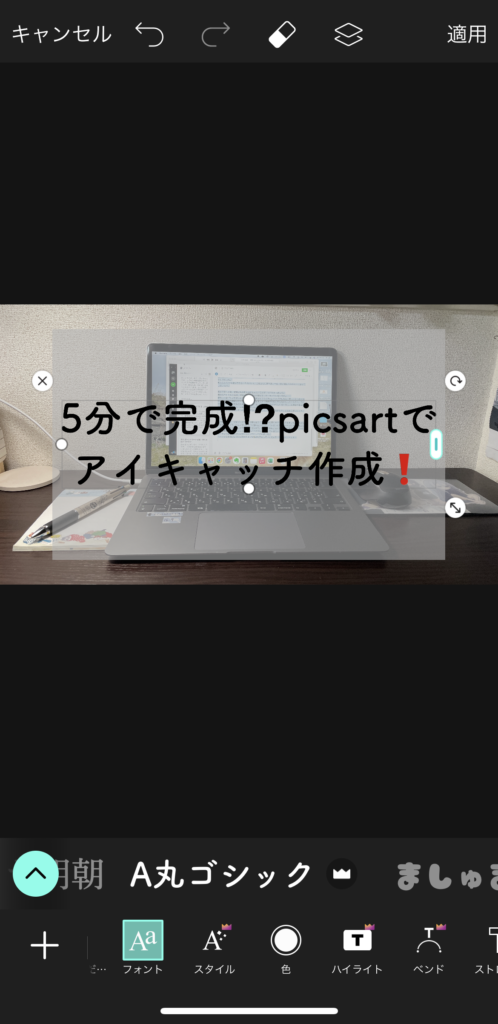
④タイトルを入力する



ここまでくればあと少し!
予め決めておいたタイトルを、フォントを押してを作成していきます。
文章の入力が終わったらこちらも真ん中に配置されるように位置調整をしておきましょう。
無料のフォントでもOKですが、私は統一感を出すためにA丸ゴシックを選択します。
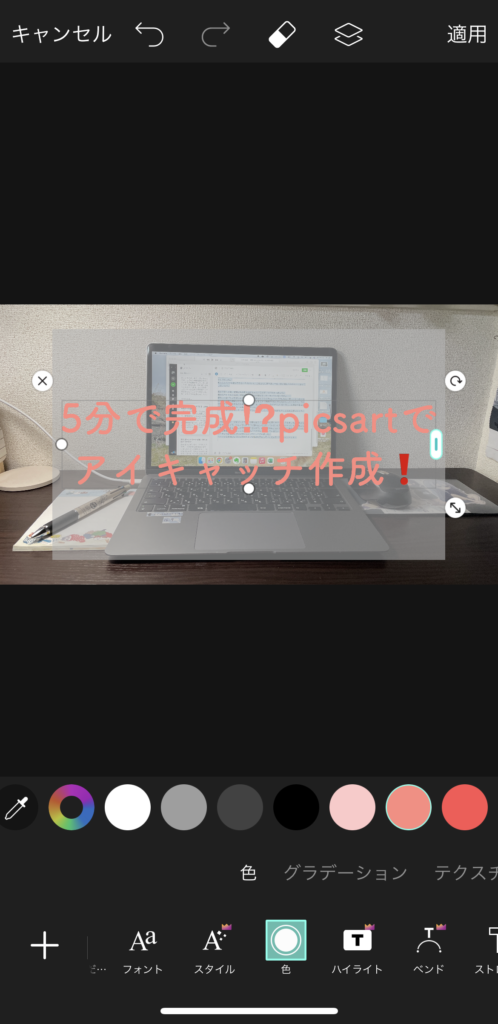
⑤色の変更など仕上げる



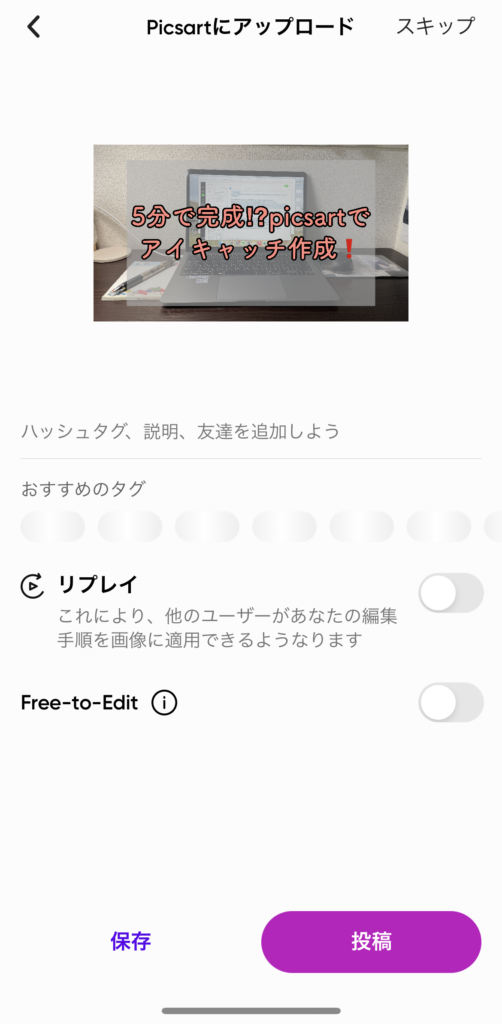
あとはご自身の好きなカラーに本文を変更し、ストロークをつけてぱきっと見やすい状態にすれば完成です!あとは保存をする際は、投稿ボタンを押さないようにご注意くださいね。
まとめ
いかがでしたか?
編集アプリを活用して手軽にアイキャッチ画像を作れるようになると、他にも様々な素材を組み合わせたり、自分の好きな物に応用できるようになります
ポチポチ押すだけで、簡単に作れるのでぜひぜひ無料版から試してみてくださいね。
それでは今日も最後までご覧いただきありがとうございました。
これからも参考にしていただけるような情報を発信していきます。
今夜も良い夢を♪







 「福祉住環境コーディネーター」について解説!
「福祉住環境コーディネーター」について解説!



 とふたり暮らしをしています。
『今も未来も豊かに暮らせる』資産形成を目指し家計改善にチャレンジ中♪実体験を基に蓄財や家計改善に役立つ気づき、同性との二人暮らしについて、その他お役立ち情報を発信しています
とふたり暮らしをしています。
『今も未来も豊かに暮らせる』資産形成を目指し家計改善にチャレンジ中♪実体験を基に蓄財や家計改善に役立つ気づき、同性との二人暮らしについて、その他お役立ち情報を発信しています